DRIVING GAME DESIGN

As a UX designer at Futurice, I shaped the user experience for an MVP driving game within a companion mobile app for a renowned automotive client. Collaborating with a diverse team, I navigated shifting goals and requirements to create a product that balanced user needs and business objectives.*
The project's primary goal was to enhance customer engagement and brand awareness through driving game integration. Initially, sustainability and efficiency as motivation were key considerations, but a strategic shift in business priorities led to a greater focus on entertainment.
- Concept Adaptation: Transformed external gaming concepts into actionable UX solutions.
- UX Design Delivery: Developed mature UX screens for production, with supporting documentation.
- User Testing Support: Created prototypes and user test scenarios, including research questions.
- Cross-Collaboration: Collaborated across diverse teams, working with game designers, business stakeholders, tech product owners, UI designers, and user testing team.

Navigating Constraints
The project’s waterfall structure and limited access to user research posed significant challenges. At the kick-off meeting, I discovered I had no prior research and had to rely solely on the client’s materials.
I raised concerns about prioritizing driving frequency over quality, as user motivations were not formally investigated. Based on findings from other app areas, I recommended clear goal setting with actionable feedback. However, project owners chose to emphasize entertainment due to a strategic shift.

MVP Scope Definition
While changes to the core concept were not possible, collaboration was essential in defining the MVP scope. I proposed more frequent team meetings to enhance teamwork, bridge silo gaps, and ensure early design reviews.
The reception was positive: product owners felt more connected, and developers gained clearer insights into the key user flows I developed, which were critical in establishing the MVP.
We focused on the essential "core loop" of driving challenges, where users complete tasks for feedback and badges. More complex "social loop" features, including team challenges and leaderboards, were planned for the vision phase.
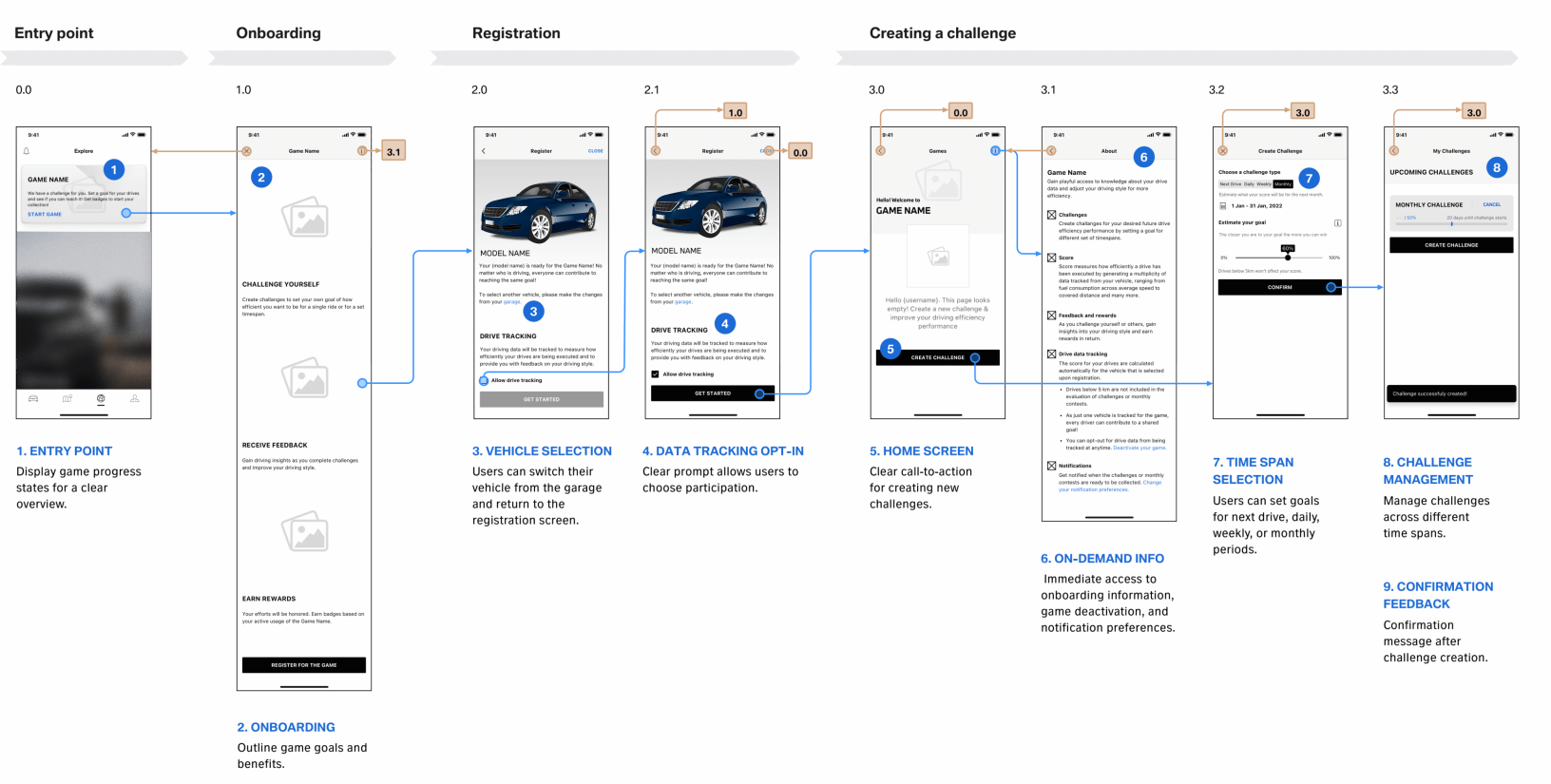
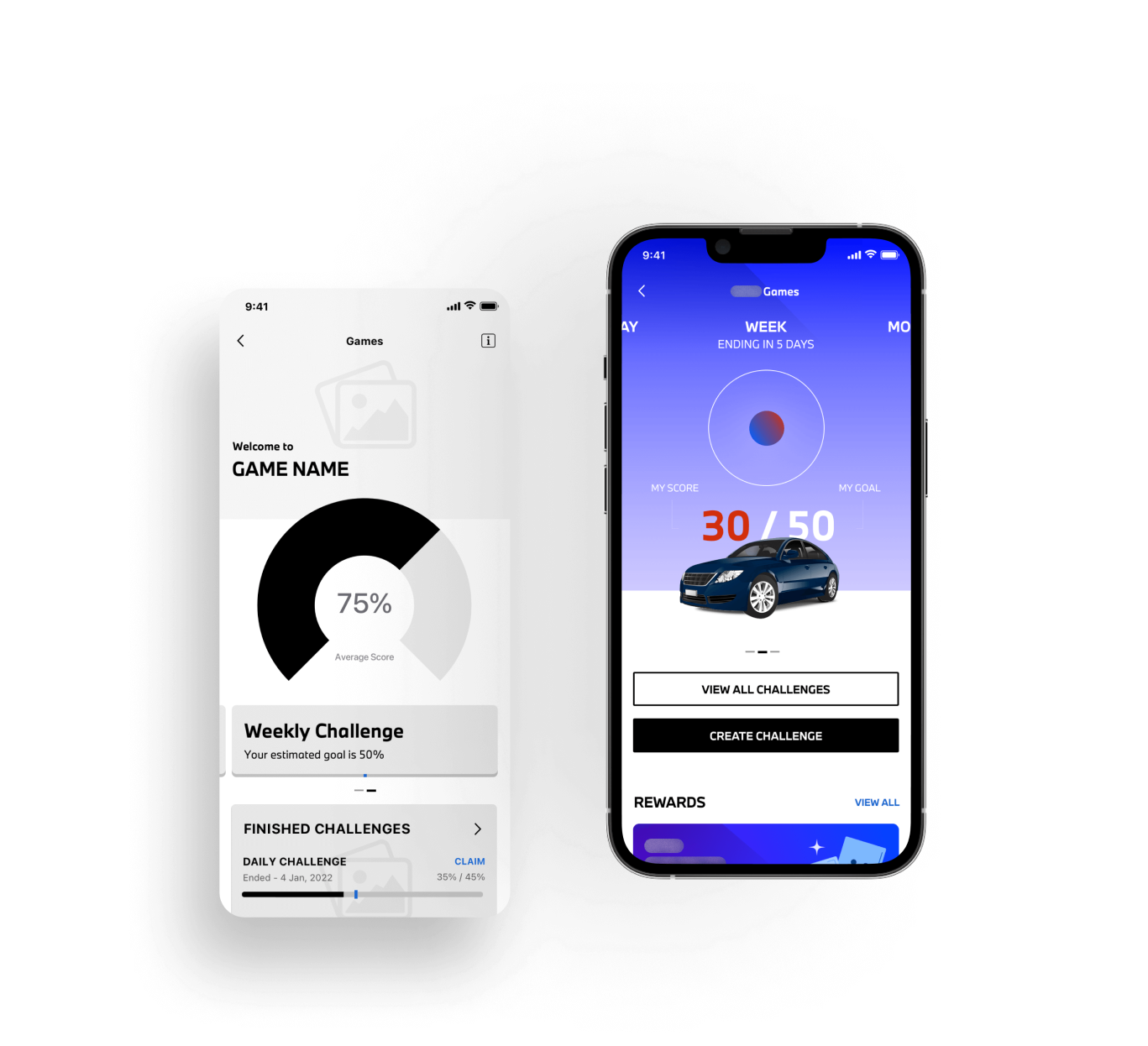
- Entry point and onboarding
- Creating new challenges for different timeframes
- Claiming a finished challenge
- Feedback and badges post-completion
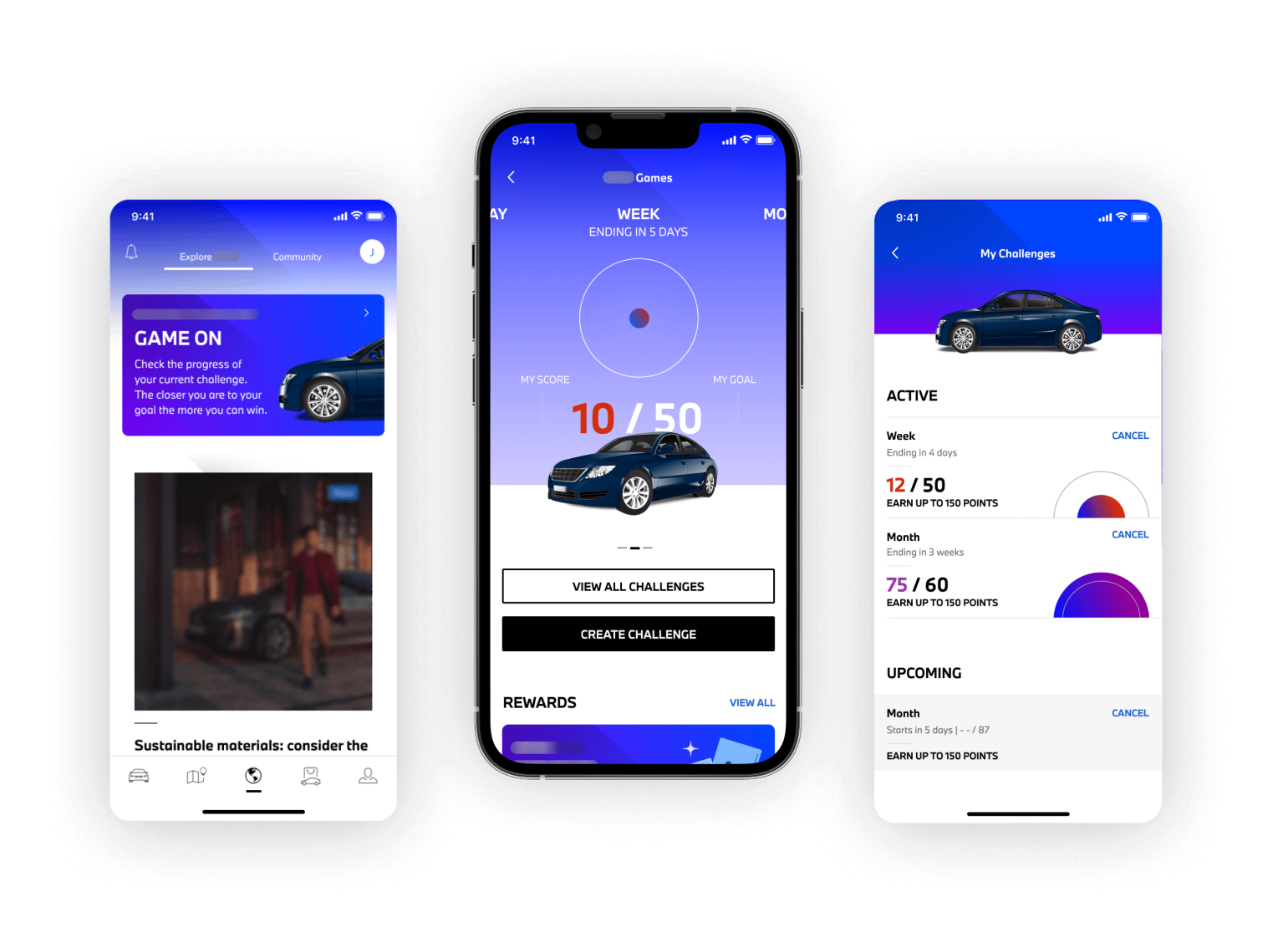
Gameplay Essentials
The game lets users set self-determined driving goals, turning the app into a companion for every ride. They can set daily, weekly, or monthly targets, earning feedback and badges upon completion. Though the game score isn’t tied to real-world data, it offers a fun way to track progress and boost engagement without precise metrics.

Key Design Challenges
As I moved from mapping user flows to designing screens, I explored early UX concepts for future usability testing.
- Safety in App Interaction: Reducing app interactions to prioritize user safety.
- Onboarding and Challenge Setup: Simplifying the onboarding process and challenge creation.
- Progress Tracking and Reward Claiming: Enhancing the tracking of progress and claiming rewards.
Safety in App Interaction
During discussions on the drive use case, one stakeholder favored a manual drive recording button for technical feasibility and user control. However, I advocated for automated recording to better align gameplay with real-world driving, enhancing user convenience and safety.
This approach ultimately gained majority support, and despite its technical complexity, automated drive recording was prioritized for backend testing, emphasizing its potential to integrate gameplay with vehicle operations and improve safety.
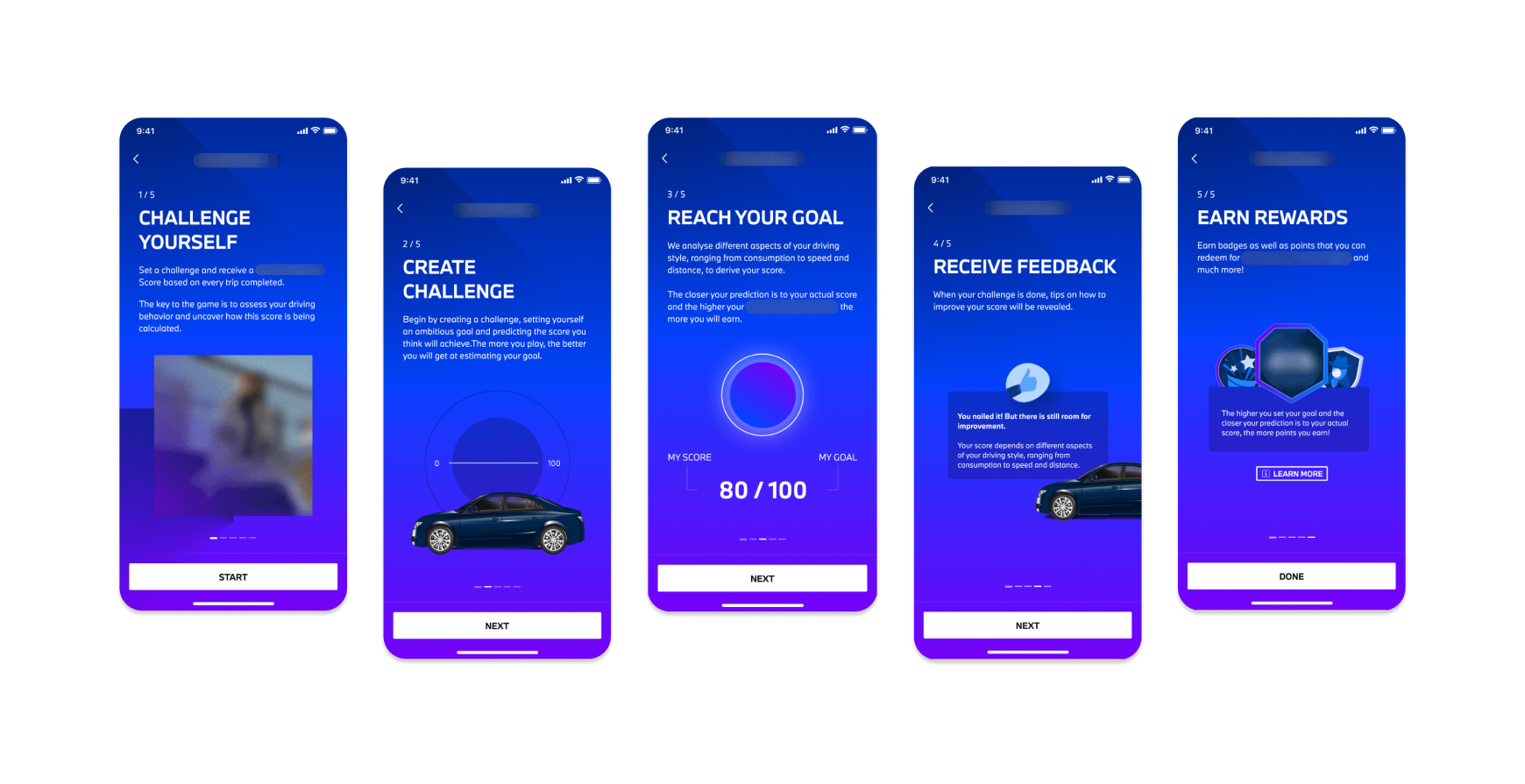
Onboarding and Challenge Setup

- Onboarding Overview: Introduces game goals and benefits, facilitating the registration process.
- Vehicle Setup: Allows quick vehicle selection and data tracking opt-in.
- Challenge Setup: A clear call-to-action on the home screen encourages users to set and manage goals across various periods (daily, weekly, monthly).
- Feedback Confirmation: Reinforces user actions with confirmation messages.
To prepare the UX designs for the usability test, I collaborated closely with the UI designer, ensuring a cohesive design approach. Regular syncs allowed us to align on visual elements and user interactions effectively.
After developing the initial concept, I refined user interactions by focusing on two UX enhancements:
- Direct Challenge Creation: Users can initiate challenges directly from the home screen.
- Ongoing Challenges Highlight: This area is now a focal point on the home screen, enhancing progress visibility.
Below is the prototype showcasing these enhancements (note that the GIF may display rendering artifacts that don’t affect usability).

Progress Tracking and Reward Claiming
- Achievement Tracking: Clear visual markers indicate user progress and achievements.
- Completion Feedback: Immediate feedback and indicators are provided upon challenge completion.
- Reward Claiming: Simple calls-to-action facilitate reward claims.

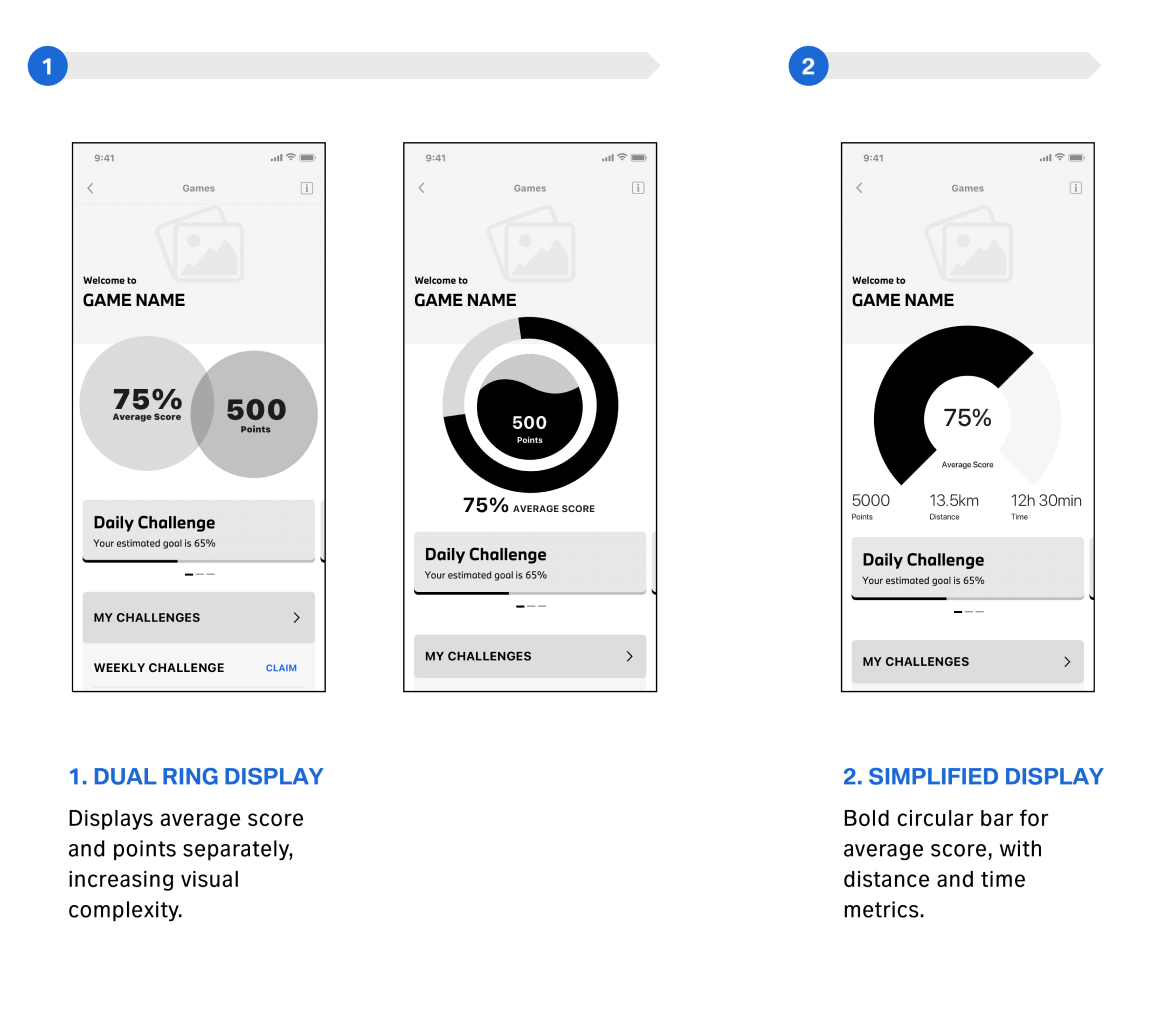
While refining the aggregated score display, I simplified visualizations from complex dual-ring designs to clearer circular graphics. Due to feasibility, additional metrics like points and distance/time were considered but deprioritized for the MVP.
Based on my proposal, the team agreed to prioritize ongoing challenges progress over aggregated score from completed drives to further simplify the concept.
As shown below, I developed a refined prototype to enhance progress tracking and reward claiming, validated through user testing.

Usability Testing Overview
An external consultancy, coordinated by my client, recruited 8-10 diverse participants and streamed the session live for immediate feedback. I prepared research questions, and two prototypes, translating them into German for user validation.
- Feature Discoverability: Can participants easily find the features?
- Navigation Understanding: Do participants understand the basics and navigate smoothly?
- Challenge Management: Can participants create challenges and track progress?
- Score & Reward Clarity: Do they understand scores and claim rewards?
Key Findings
Testing revealed clarity issues with the original game concept: difficulty understanding self-set goals, performance criteria, and the reward process.
Users struggled to grasp how performance ratings and rewards were determined. Feedback and score tracking needed to better illustrate the impact of actions on scores. While progress visualization was mostly clear, it requires improvements to reduce guesswork.
Key Challenges and Approaches
Throughout the six-month project, I encountered various challenges that required adaptability:
- Challenge: Business goals risked disconnecting the game from user needs.
- Approach: Promoted a user-centered design approach.
- Challenge: Limited access to user research constrained insights.
- Approach: Fostered stakeholder collaboration for iterative feedback.
What Did I Take Away?
Create a structured guide for stakeholder alignment and role definition.
Prioritize teamwork to navigate complexities.
Advocate for user needs to design engaging products.
Results

Despite the absence of specific success metrics at the MVP stage, I effectively adapted and collaborated to align the project with evolving business goals. After usability testing, I transitioned to a new project, leaving UX recommendations with the in-house designer. The project continued for over a year due to the game's complexity.